網頁表單是我們常常會用到的功能,如何設計一個表單,提供更好的網站客戶體驗,增加轉換率?這一篇,我們幫大家整理了網頁UI/UX設計中,表單要注意的事項。
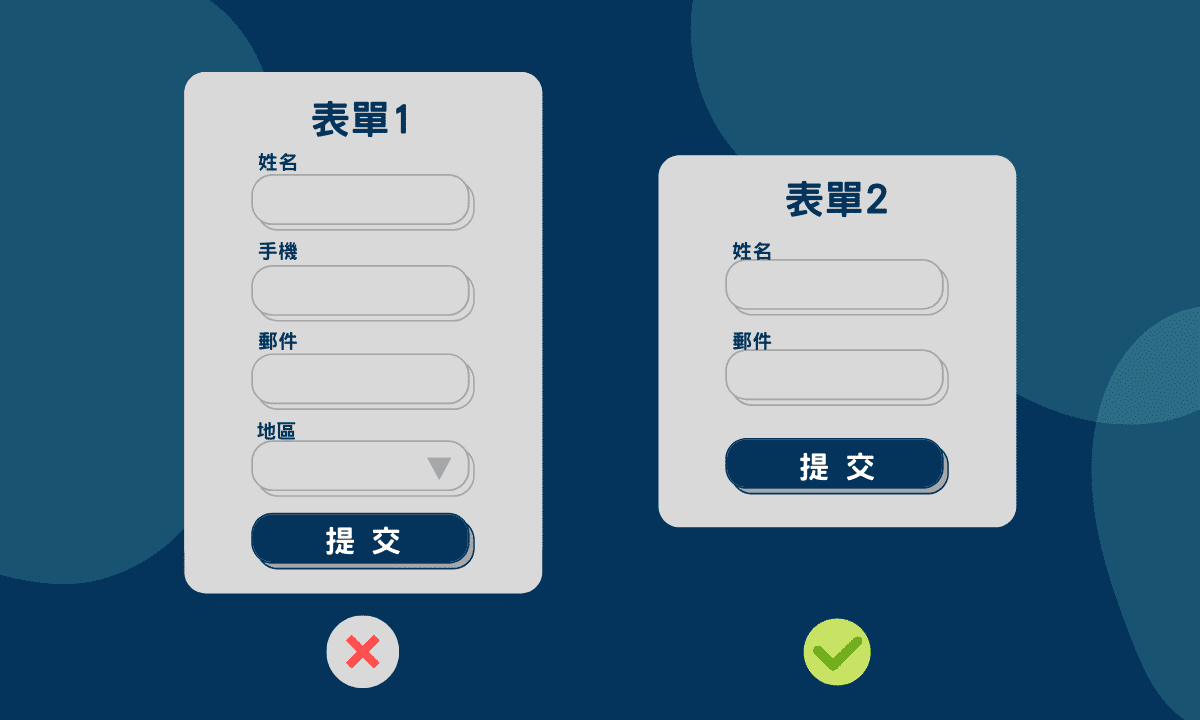
1. 填寫的資訊越少越好
在設計表單的時候,我們可能會希望客戶將資訊填寫的越完整越好。但是,這會大大降低客戶填寫表單的意願,所以表單上填寫的資訊應該要是與品牌最相關,對品牌最重要的。
比如說,如果我們是要寄送電子報,那麼「手機」、「地址」在這一步驟就不是必要的來為,所以表單中可以直接刪去這兩欄位,保持表單的簡潔性。
在製作表單時,我們應該抱懷著「少即是多」的概念。

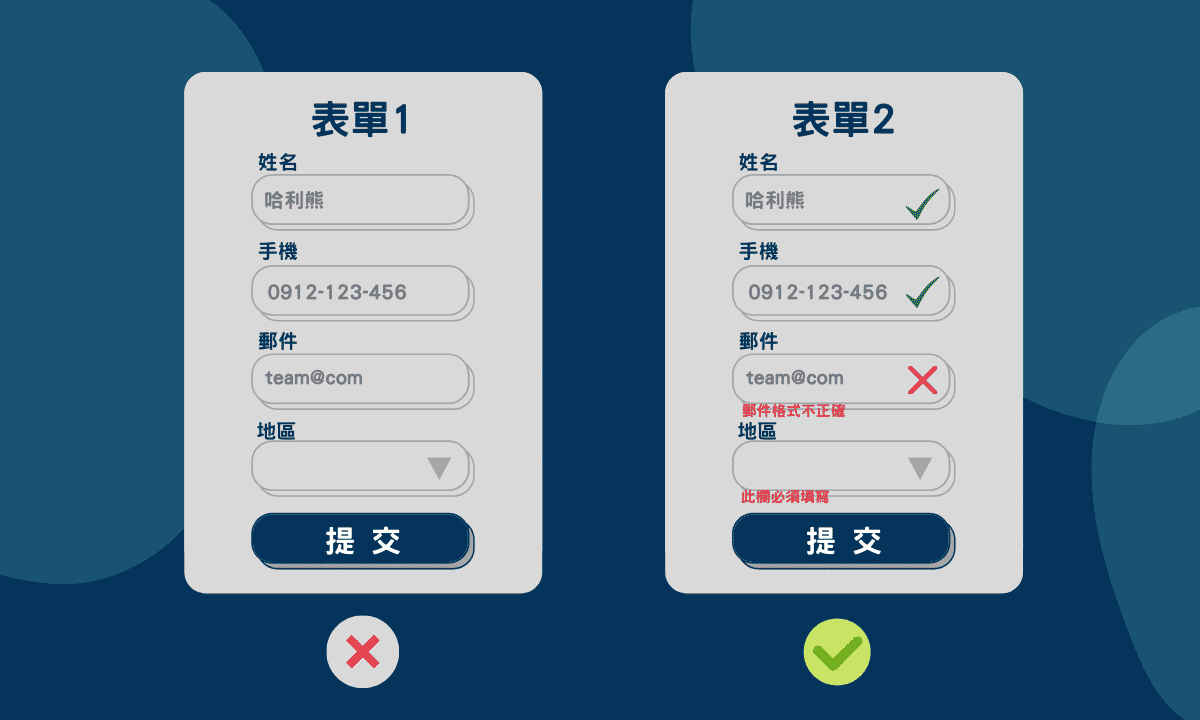
2. 動態顯示表單進度
在設計表單時,很多人都會在客戶按下「提交」時,才審查填寫的內容。我們可以動態逐欄審查客戶的資訊,減少客戶重新填寫表單的時間與精力,雖然這看似是一個極簡單不過的步驟,但卻可以大大增加用戶的網站體驗。

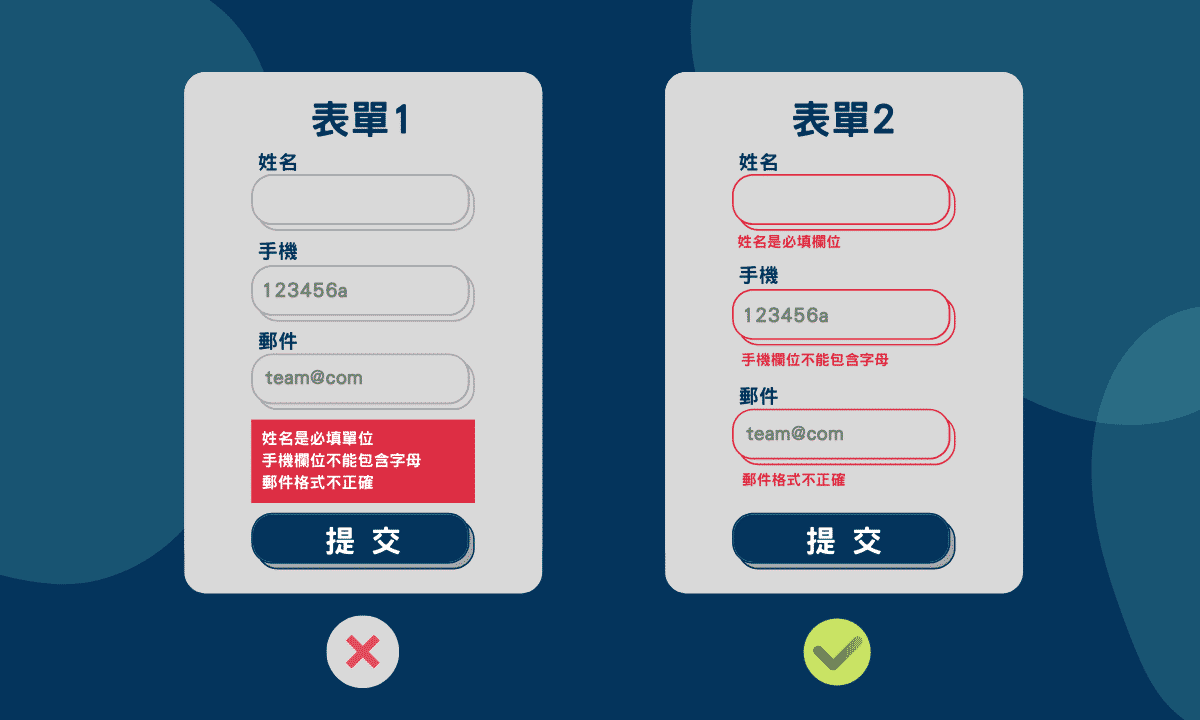
3. 錯誤訊息直接顯示於該行下方
前面有提到與其讓系統在用戶點按「提交」時才做欄位的審查,我們可以在用戶填寫該欄位時,就直接審查。記得,跳出錯誤資訊,應該直接顯示於該欄位下方,而不是統一集結在整個表單的上方或是下方。
如果我們填寫的是如下方左圖的表單,我們就會需要去對照每一個錯誤資訊與表單上的欄位,但如果是右下方的表單,我們可以清楚的知道每一個欄位是否正確,如果是錯誤的話,該如何修正。如此一來,就可以大大降低表單的複雜程度,提升用戶填寫的意願與完成率。

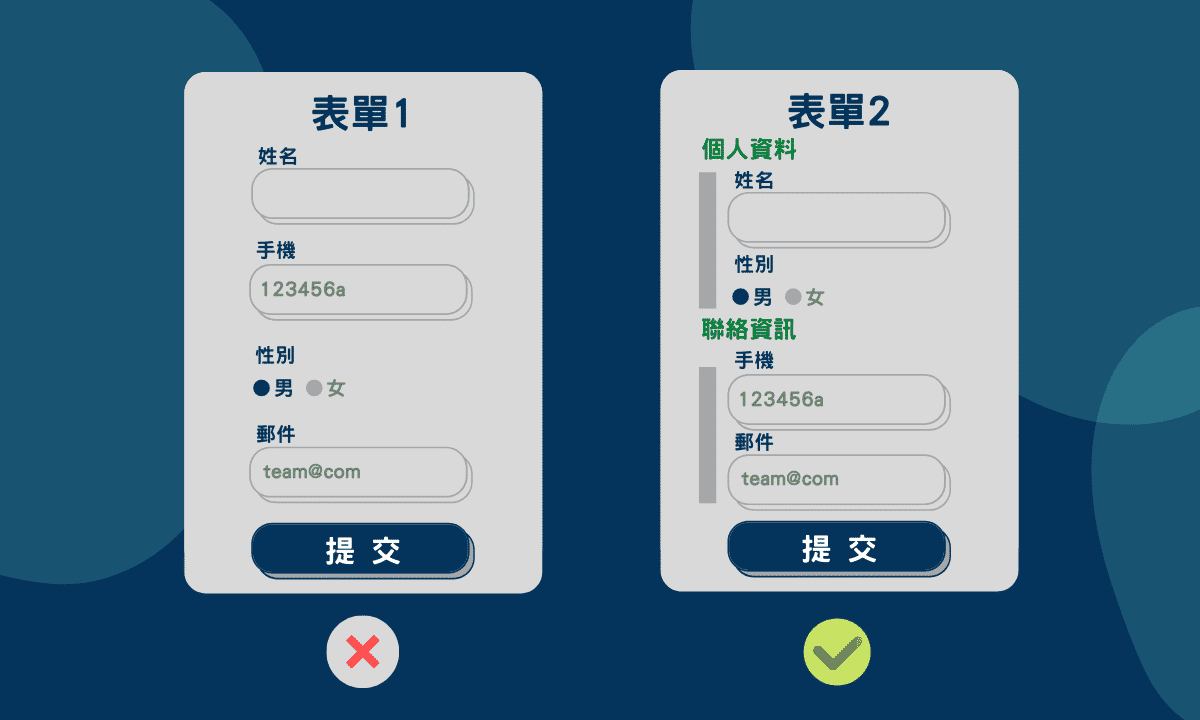
4. 將同一類別資訊放在同一組
如果你的表單資訊很多,那麼盡量將同一類的資訊放在一起,否則用戶可能會覺得表單過於複雜而有「我還是改天再填吧!」的想法。
比如說最常見的作法就是有「個人資訊」以及「聯絡資訊」兩個欄位,我們可以在兩個欄位上方加上標題,用一些空白或是顏色來區隔。

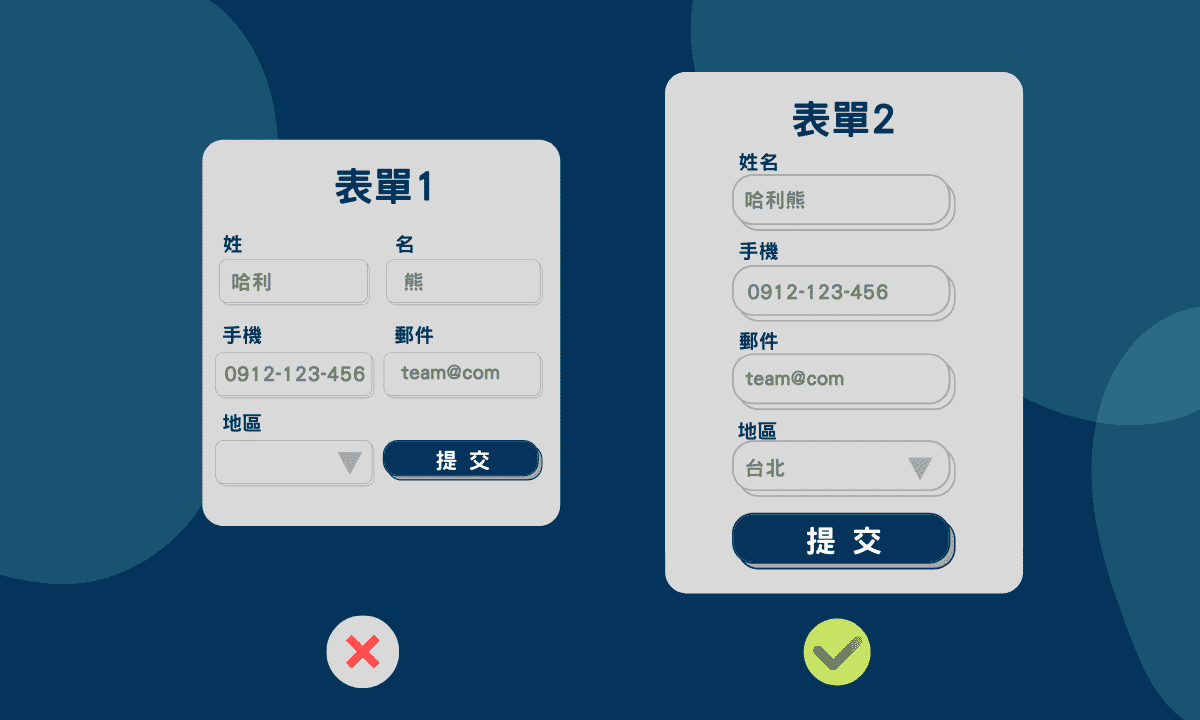
5. 盡量不要將不同資訊混在同一行
用戶的眼睛在看一個網站時的軌跡是「從上而下」的,所以在設計表單時,我們應該符合用戶的習慣,盡量在一行只有一個欄位。
在下面例子中,左邊的設計會大大增加用戶完成表單的時間,並且讓用戶產生不必要的疑惑「uuh..我應該從哪裡開始填才好呢?」「左右兩邊的問題有關聯嗎…」
當然,在有些時候,我們的確可以看到資訊被歸在同一行的情形,但必須要是左右兩邊資訊有一定關聯。比如說
- 「姓」、「名」
- 「日期」、「時間」
- 「城市」、「地區」

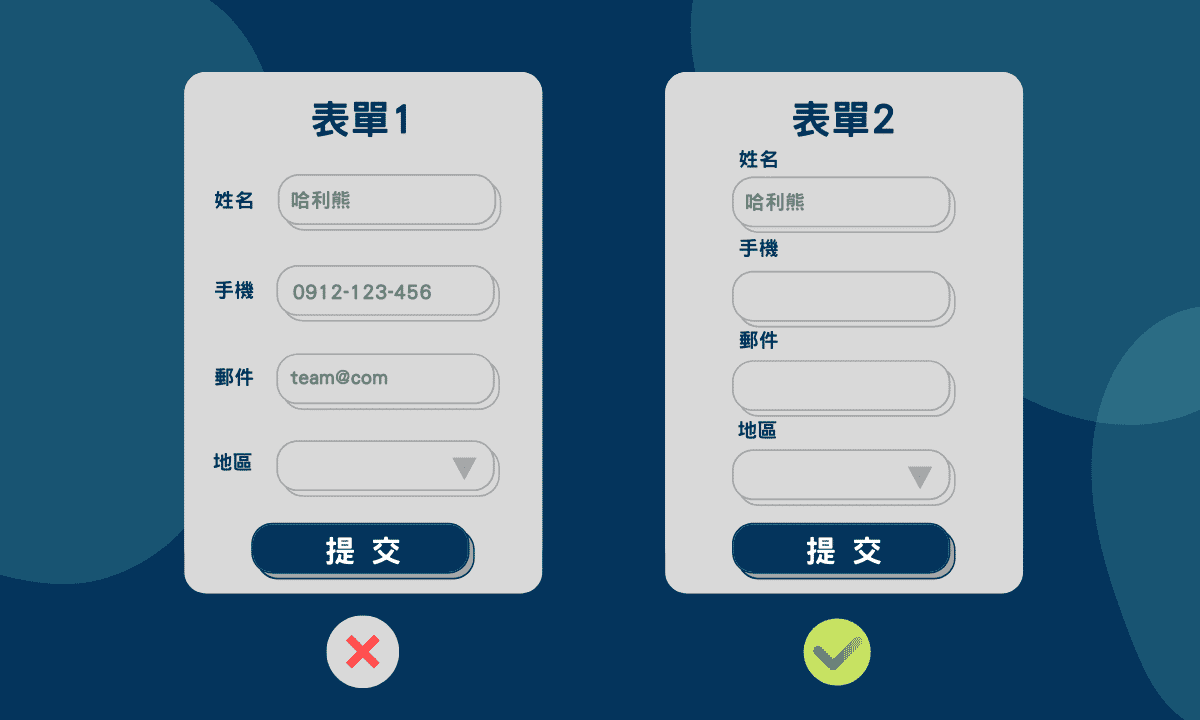
6. 欄位標籤放置於輸入格上方
我們剛剛提過,通常用戶的眼球在網站上移動的軌跡是「從上而下」的,所以除了欄位應該從上到下排列以外,欄位的標籤也應該放置於欄位的上方,而非左方,如此才能減少用戶眼球的運動,提供更好的UI/UX體驗。

表單設計是網站或是手機程式設計中重要的一環,如果對於UI/UX有興趣的朋友,可以看看我們之前整理的「網頁按鈕設計」。
推薦文章: